Basically title. I can’t send anything without compressing it a lot (to like 256 colors).

You can make nearly all images small enough to upload and still look good without dropping colour depth. There are 3 ways to achieve it basically:
- Resize it to a lower resolution (1280 x whatever looks just fine on a screen)
- Reduce the quality
- Change to lossy (JPG) from non-lossy (PNG)
The resizing is usually enough. You can resize any image to 1280x1280 or whatever and it will look fine on a screen.
The quality reduction is something that google pagespeed focuses on too. For most apps that means choosing a lower “quality” when converting to jpg or saving as a new jpg. 85% of original is good.
If you happen to have imagemagick installed, I have a little script that I use called “resize_to_pagespeed.sh”. The jist of it is this:
convert inputfile.jpg -filter Lanczos -resize 1280x1280 -sampling-factor 4:2:0 -strip -quality 85 outputfile.jpg
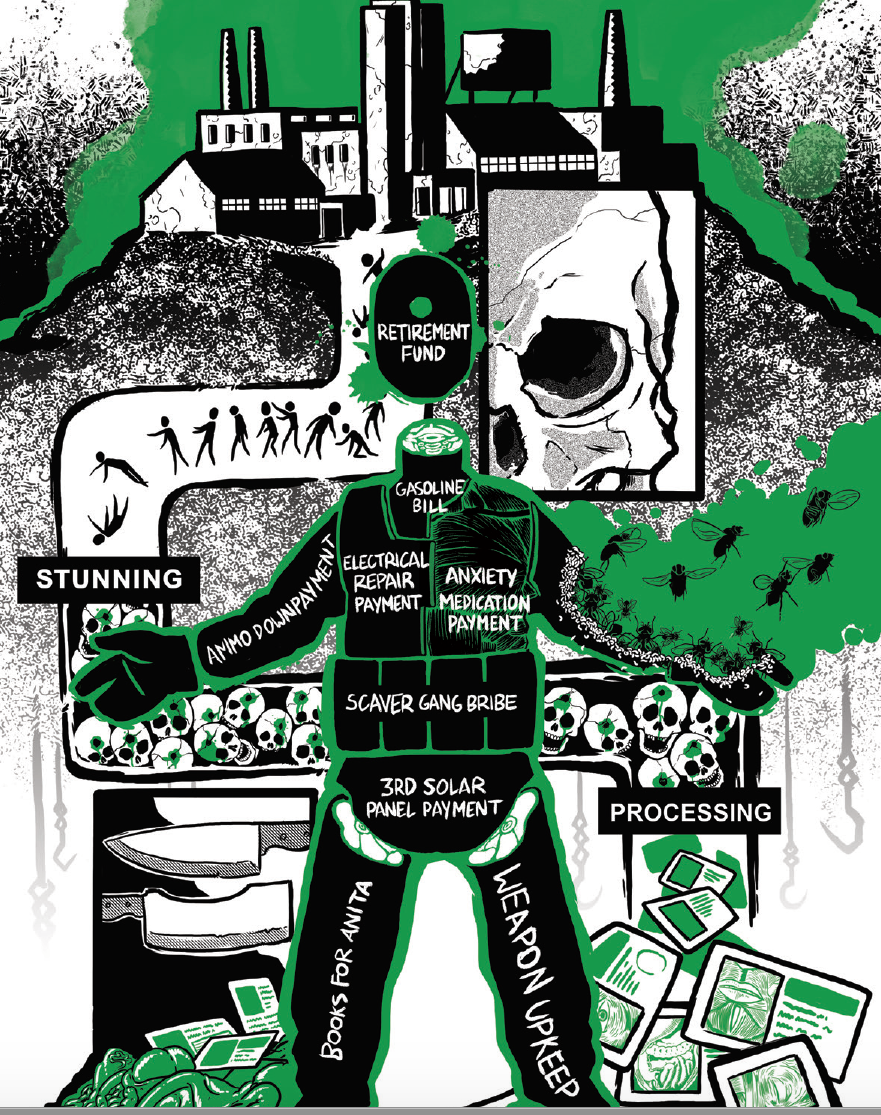
I just ran this on a 2.4MB photo (below) and it came out at 186KB. That’s a 13x reduction. Right click -> open in new tab to see it full size.
If the image isn’t square, imagemagick is smart enough to figure out correct dimensions.

photos will never be pngs unless someone intentionally converts them to that format, as pngs are much worse than jpgs for storing this type of image. pngs are much better for computer generated images, such as screenshots, drawings, etc. you can also losslessly compress pngs with tools like pngcrush without converting them to jpg.
It’s instance dependent.
Your admins define the size limit.
It doesn’t.
The limit is set by the poeple hosting your specific instance, as they’re the ones who then have to host that image.
Different instances have different limits.
You can use other image hosts, tho, as long as they give you a direct image link. Just plop it into the url field/use it in a markdown image, instead of uploading to lemmy.
Storage isn’t unlimited. You gonna pay for it?
.ml is running the beta branch that actually started to apply image size limits to thumbnails, your app is probably using the thumbnail URL instead of the main URL and thus getting the compressed image.
What kind of image is it? Reducing the number of colors in a PNG is usually inferior to JPEG compression.
Some instance admins don’t even use the built-in
pict-rsserver so media cannot be uploaded natively at all.Some only allow month-old accounts to post images up to 500 kiB.
Others leave the limits on the relatively high defaults: 10 MiB per file and up to 900 frames for soundless animation/video, which must be in WebM format and VP9 codec (or it will need to be reencoded, which usually fails). It’s easy to use
ffmpegor HandBrake to create low-bitrate 30-second HD videos that fit but the limits are not visible to users and even the defaults are nowhere to be found in Lemmy documentation, I had to read the source code.