calebegg@lemmy.blahaj.zone to Programmer Humor@lemmy.ml · 2 months agoPure evillemmy.blahaj.zoneimagemessage-square54fedilinkarrow-up11arrow-down10
arrow-up11arrow-down1imagePure evillemmy.blahaj.zonecalebegg@lemmy.blahaj.zone to Programmer Humor@lemmy.ml · 2 months agomessage-square54fedilink
minus-square👍Maximum Derek👍@discuss.tchncs.delinkfedilinkEnglisharrow-up0·2 months agoBe sure to use the image upload field too
minus-squarecalebegg@lemmy.blahaj.zoneOPlinkfedilinkarrow-up0·2 months agoHow do I do that? Very new to lemmy. Using Boost. Thanks in advance!
minus-square👍Maximum Derek👍@discuss.tchncs.delinkfedilinkEnglisharrow-up0·edit-22 months agoI don’t think Lemmy supports media fields in comments (though I’ve only skimmed the API, I could be wrong) just on posts. I usually use Postimages for hosting images for comments.
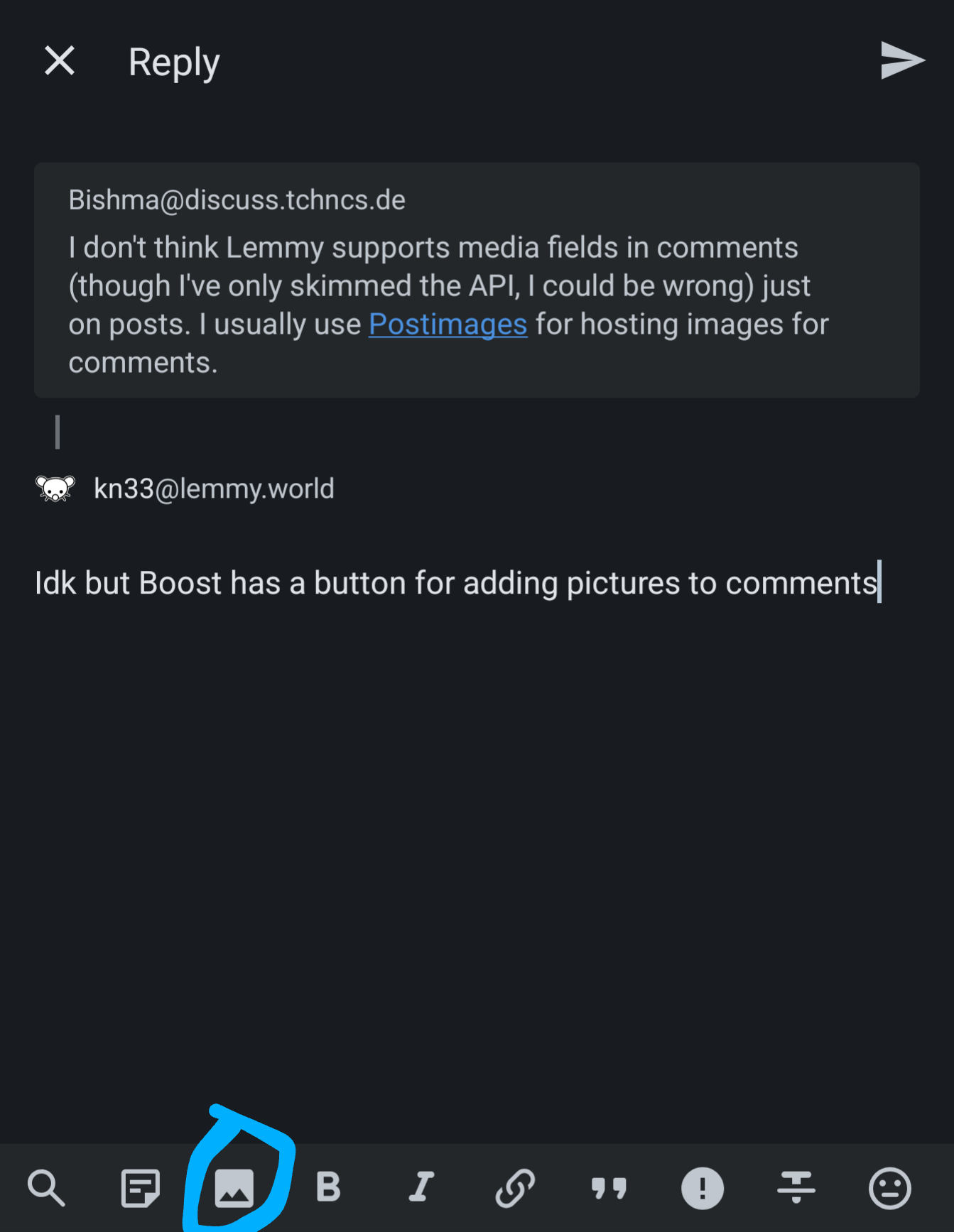
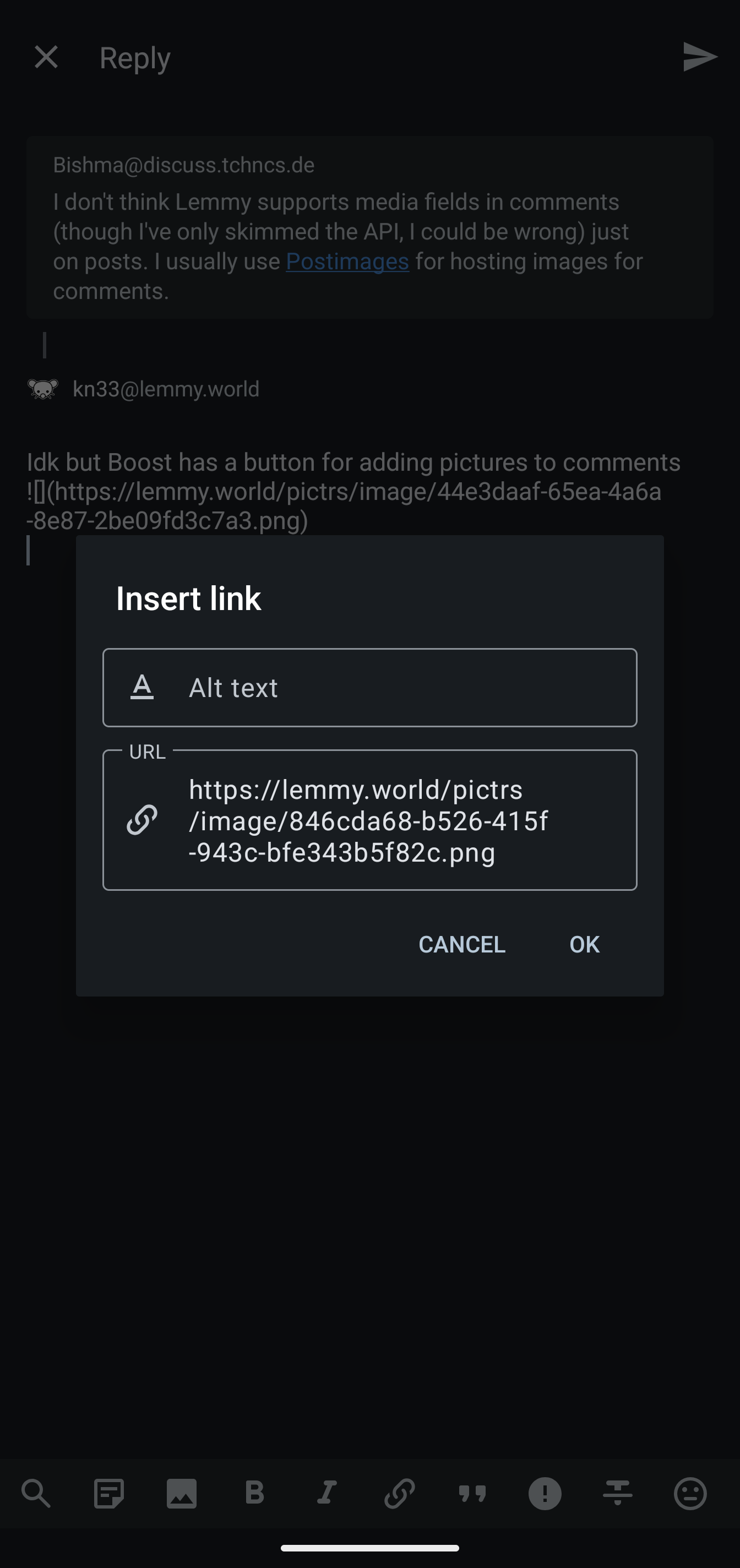
minus-squarekn33@lemmy.worldlinkfedilinkEnglisharrow-up0·edit-22 months agoIdk but Boost has a button for adding pictures to comments.
minus-square👍Maximum Derek👍@discuss.tchncs.delinkfedilinkEnglisharrow-up0·2 months agoThat looks like the media endpoint in action, all right.
minus-squareTrantarius@lemmy.dbzer0.comlinkfedilinkarrow-up0·2 months agoEmbed the image using markdown: 
Be sure to use the image upload field too
How do I do that? Very new to lemmy. Using Boost. Thanks in advance!
I don’t think Lemmy supports media fields in comments (though I’ve only skimmed the API, I could be wrong) just on posts. I usually use Postimages for hosting images for comments.
Idk but Boost has a button for adding pictures to comments.



That looks like the media endpoint in action, all right.
cope
Embed the image using markdown: 